Making headway in the design space: Designing a concussion app
Software Developer, Biomedical Zone Co-Development Lab (Oct. 2018- Mar. 2019)
I pursued an extracurricular position as Software Developer at the Co-Development Lab at the Ryerson Biomedical Zone in collaboration with St. Michael’s Hospital Head Injury Clinic. In applying for this position I had to prepare a presentation on my understanding of the patient journey and the approach I would take for the design and development work.
Through the experience designing and developing a health application I more fully understood the role technology plays as a tool shared between patient and provider to enable recovery.
The Goal
- Design and develop an app targeted to people with head injury to improve patient experience through knowledge, interventions and tracking of Persistent Post Concussion Symptoms
My Role
User Experience (UX) Designer & Software Developer
- Conduct user research to understand the target population
- Gather requirements
- Create wireframes and prototypes to develop from
- Manage development tasks while considering healthcare perspectives
Work Conducted
- User Research
- Research on Quality of Life tools
- Research on the Clinical workflow
- Design wireframes and “dumb” prototypes
Skills Developed
Technical
- Use of AdobeXD for wireframes and design
- Use of Invision for prototyping
Non-technical
- User research to understand patient experience & clinical workflow
- Design competencies and best practices
Challenges & Learnings
Design and Development misalignment
Challenge What is the most efficient way to develop a high quality MVP that meets user needs?
Approach to Overcome Challenge
- Meet with the clinical team to review product requirements and map them to the feature components
- Meet with product team to identify where compromises need to be made, and what can be done while still addressing user needs
Lessons Learned
- Try to formalize product requirements prior to requesting/starting wireframes
- Once product requirements are finalized, start with low-fidelity wireframes (paper) as changes can be easily made in this stage then move to high-fidelity wireframes once approved
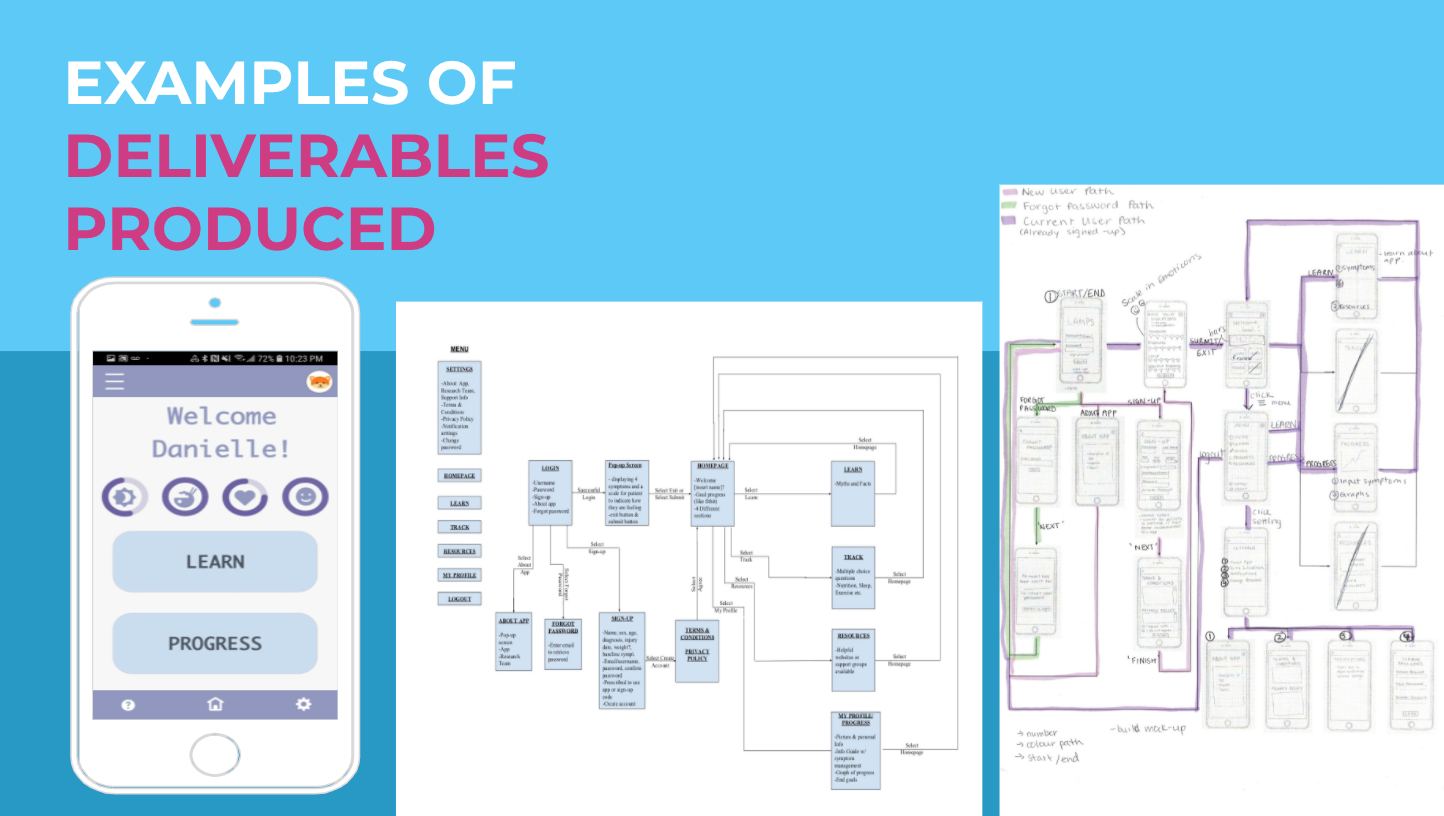
Deliverables Produced
- Low and high-fidelity wireframes
- UX flow diagrams
- “Dumb” prototypes using Invision

Next Steps
My work on the project was completed as of March 2018 as there was not enough funding and resources available at the time to continue. As of March 2018 the project team was in search of a developer to take the designs and bring them to life as a progressive web app.